תמונה ראשית: Den Klenkov, Dribbble
כאשר משתמש פותח אתר או יישום, הוא יבחין תחילה באלמנטי העיצוב הבולטים: לוגו, צבעים, אייקונים, איורים ותמונות. בעוד שאלמנטים אלה אכן תורמים לחוויית המשתמש הכללית, הם למעשה חלקים של פאזל גדול יותר: עיצוב אינטראקציה, או במילים אחרות- עיצוב חווית המשתמש. בתוצר הסופי עיצוב האינטראקציה אמנם מורגש פחות מאשר דף בית נוצץ וחדש, אך הוא חיוני ביצירת חוויה דיגיטלית מרתקת ואינטואיטיבית.
עיצוב אינטראקציה
עיצוב אינטראקציה נועד להקל על התקשורת בין משתמשים למוצרים (לרוב, מוצרים אלו הם אפליקציות או אתרי אינטרנט). על פי המוסד לעיצוב אינטראקציה, "מטרת עיצוב האינטראקציה היא יצירת מוצרים המאפשרים למשתמש להשיג את יעדיו בצורה היעילה והקלה ביותר". במילים אחרות, מעצבי האינטראקציה אחראים על העיצוב של כל אלמנט במסך איתו המשתמש יבוא במגע, בין אם באמצעות לחיצה, החלקה, הקשה או כל פעולה שהיא.
מעצבי האינטראקציה אחראים על העיצוב של כל אלמנט במסך איתו המשתמש יבוא במגע, בין אם באמצעות לחיצה, החלקה, הקשה או כל פעולה שהיא.
חמשת הממדים של עיצוב האינטראקציה משמשים מודל מועיל להבנת התחום. דגם זה הוצג לראשונה על ידי ג'יליאן קרמפטון סמית', אקדמאי לעיצוב אינטראקציה, וכלל רק ארבעה מימדים. קווין סילבר, מעצב אינטראקציה בכיר במעבדות IDEXX הוסיף את המימד החמישי.
המימד הראשון D1 – מילים
מילים צריכות להיות פשוטות להבנה ולהעביר למשתמש את כמות המידע הנכון (יותר מדי פירוט יכול להציף, בעוד שמעט מדי מידע עלול לגרום לבלבול).
המימד השני D2 – ייצוגים חזותיים
ייצוגים חזותיים כגון תמונות, טיפוגרפיה ואייקונים, משמשים כתוסף למילים וכהעשרה למידע הזמין למשתמש.
המימד השלישי D3 – אובייקטים פיזיים או המרחב
'אובייקטים פיזיים' או 'המרחב' מתייחסים לאובייקטים ולמרחב איתם המשתמש מתקשר בפועל. לדוגמא, האם המשתמש בסמארטפון או במחשב נייד עם עכבר? והיכן? בשולחן העבודה או ברכבת צפופה?
המימד הרביעי D4 – זמן
זמן מתייחס לאופן בו המשתמש עשוי למדוד את מעבר הזמן, עם צליל ואנימציה למשל. זמן מתייחס גם לכמות הזמן שהמשתמש מקדיש לאינטראקציה עם שלושת הממדים הראשונים.
המימד החמישי D5 – התנהגותי
הממד ההתנהגותי הוסף על ידי קווין סילבר וכולל את הדרך בה הממדים הקודמים מגדירים את האינטראקציות של המוצר עצמו. ממד זה כולל גם את תגובת המשתמש למוצר.
10 דוגמאות לעיצוב אינטראקציה
איך נראית אינטראקציה עיצובית בחיים האמיתיים? הנה כמה מהדוגמאות המועדפות עלינו מ- Dribbble.
פיצול החשבון עם החברים לא תמיד קל כמו שזה נראה, במיוחד אם אתה אדם ויזואלי יותר מאשר אדם של מספרים. האפליקציה מאפשרת למשתמש להזין את הסכום הכולל, לבחור את אחוז הטיפים ואז לראות כמה על כל אחד לשלם. החלק הכי טוב? במקום לשנות ידנית כל חלק ולעדכן כל הזמן את הסכום הכולל, על המשתמש פשוט לשנות את גודלם של החלקים עצמם באפליקציה והמספרים יחושבו אוטומטית מחדש לכולם.
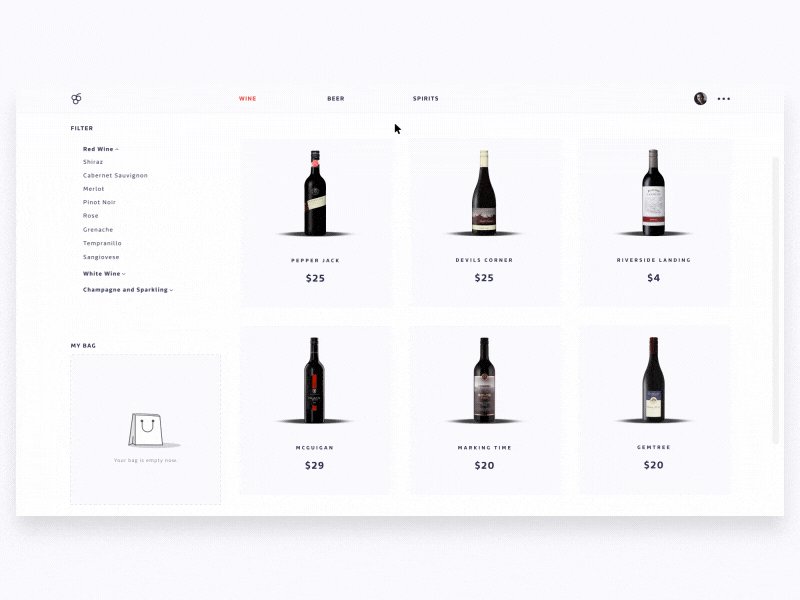
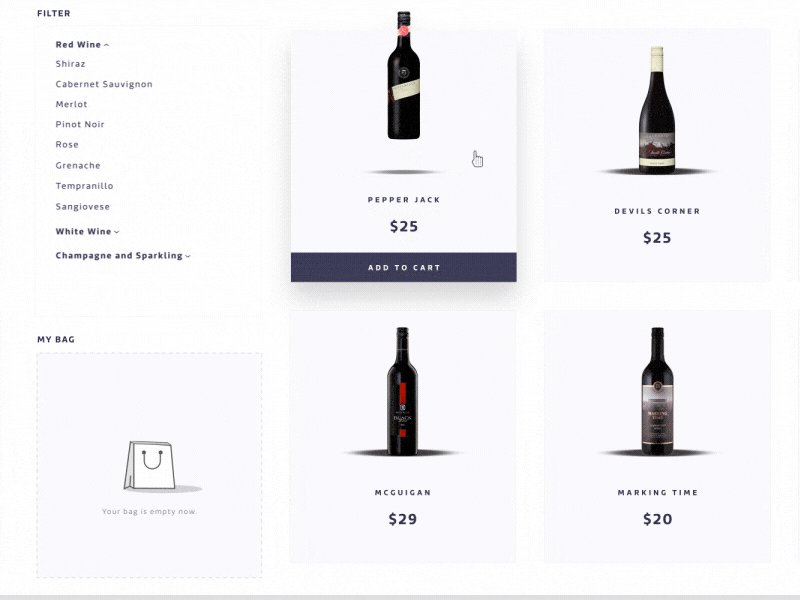
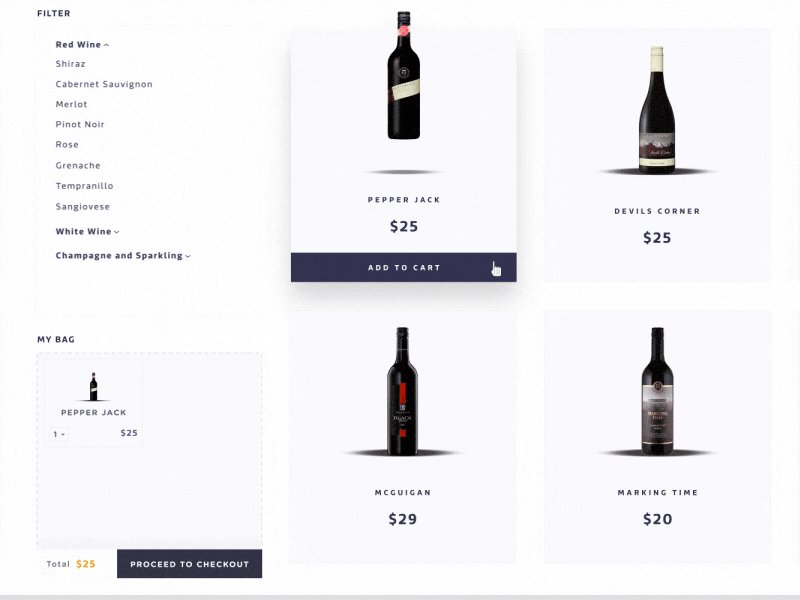
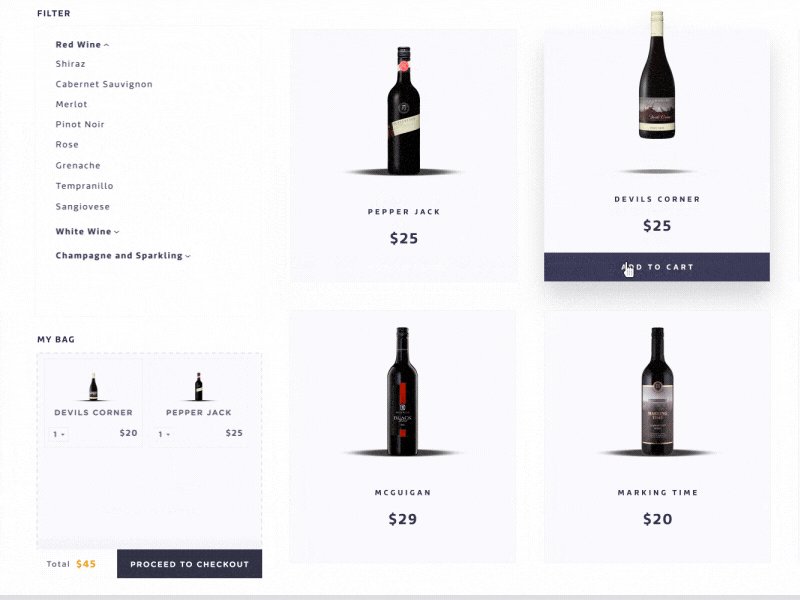
ברוב אתרי המסחר האלקטרוני על המשתמש לנווט לחלק אחר לגמרי של האתר או האפליקציה בכדי לצפות בסל הקניות. באמצעות העיצוב האינטראקטיבי הזה, ניתן לראות מיד את הפריטים "עפים" לעגלה ברגע לחיצת כפתור ה"הוסף לעגלה". בנוסף, העגלה ממשיכה להציף חזותית את הפריטים גם בזמן חיפוש בחלקים אחרים של האתר.
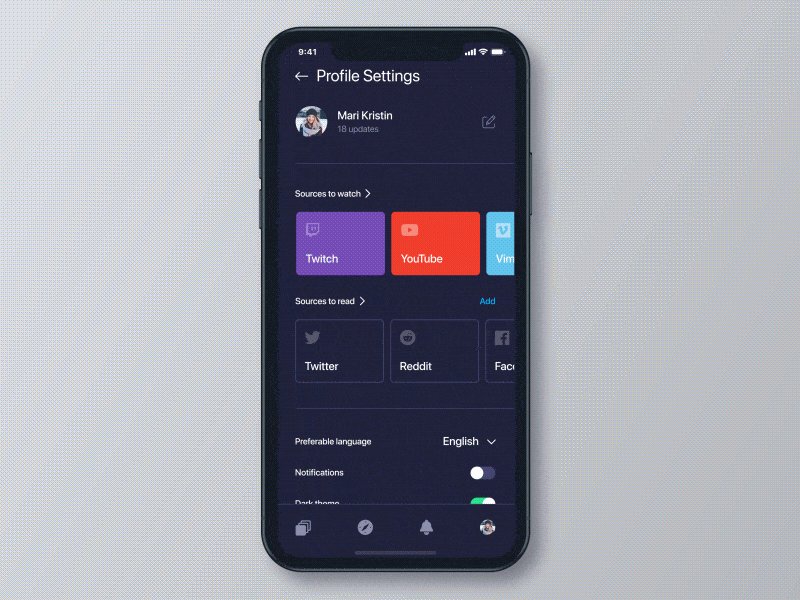
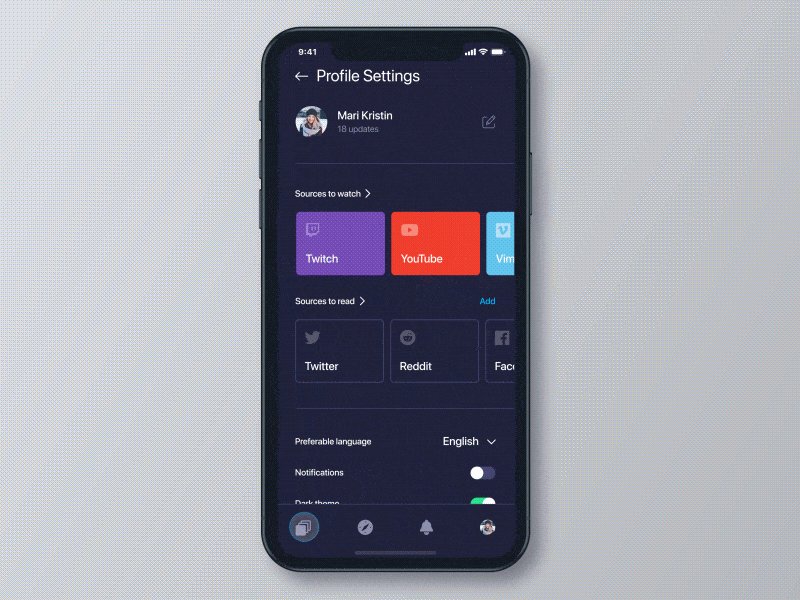
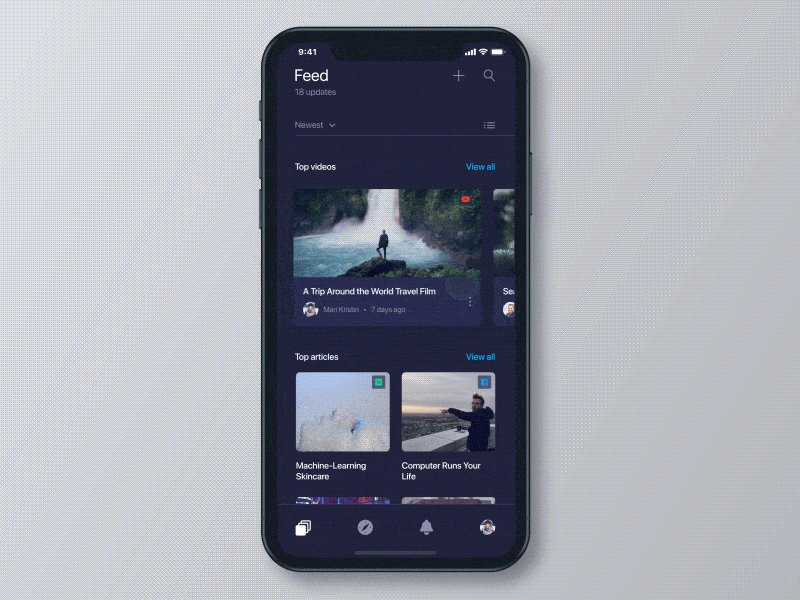
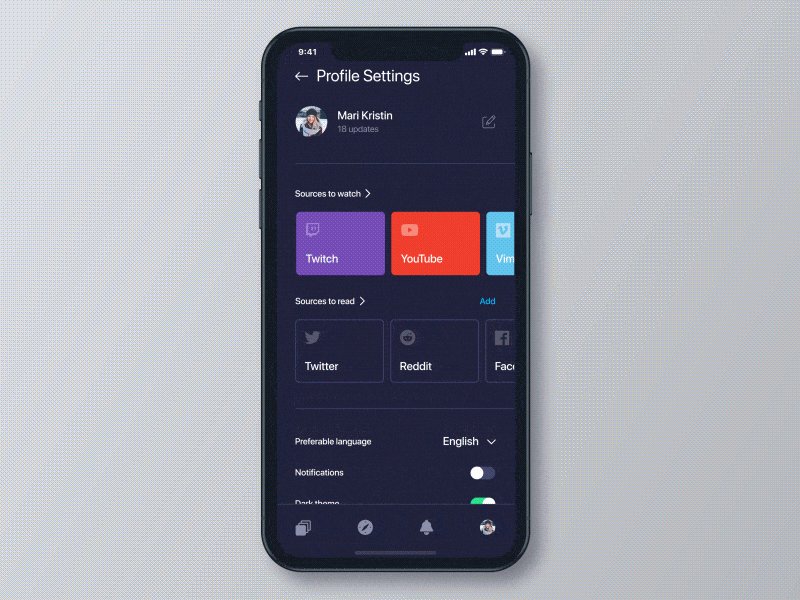
אפליקציות של מדיות חברתיות ידועות לשמצה בשל נטייתן לעומס יתר: כל הסיפורים המובילים, קטעי הוידאו, המאמרים והחדשות בבת אחת. הקונספט העיצובי שלעיל לאפליקציה מדיה חברתית מחזיר את השליטה לידי המשתמש ומארגן תוכן לפי מקור (כמו YouTube, Vimeo, Twitter או Reddit) ובכך מאפשר למשתמש לבחור באילו ערוצים לגלוש. המתווה דמוי הכרטיס מבטל, בין היתר את הצורך בקפיצה בין אפליקציות ולהחליף בקלות בין מקורות מידע בתוך אפליקציה אחת.
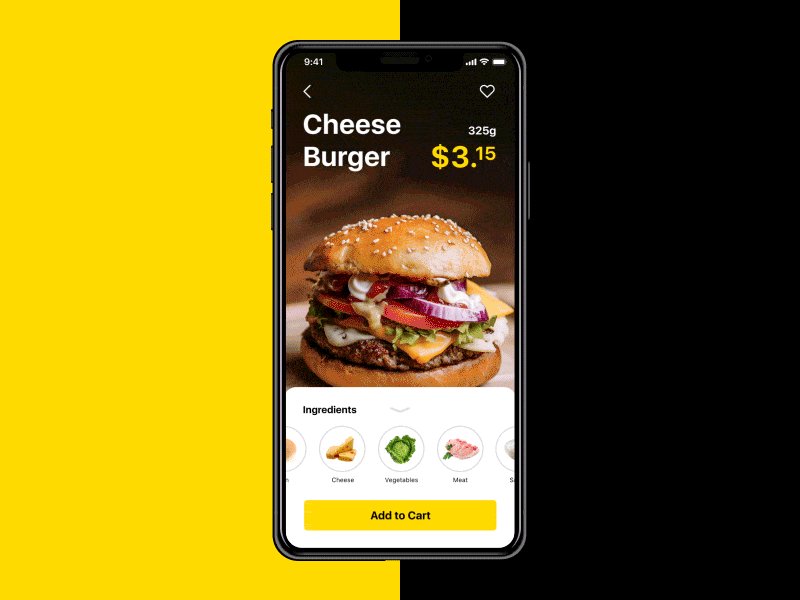
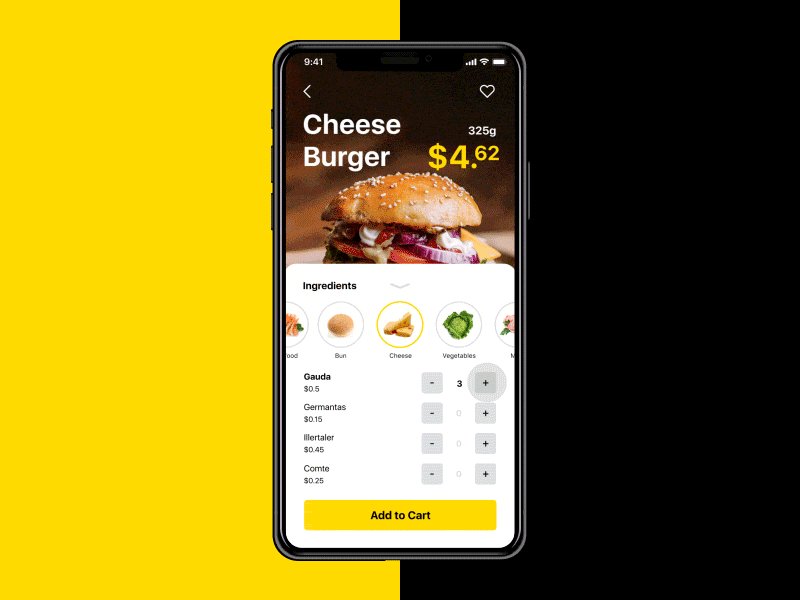
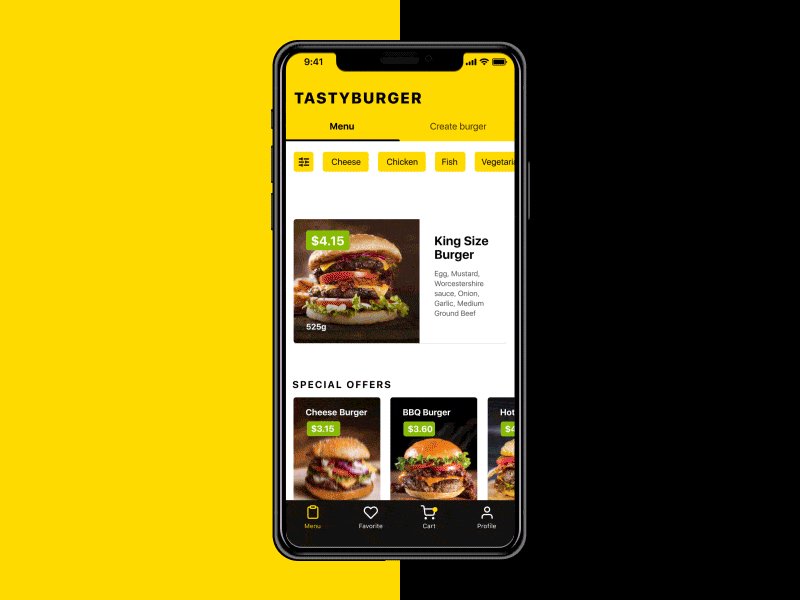
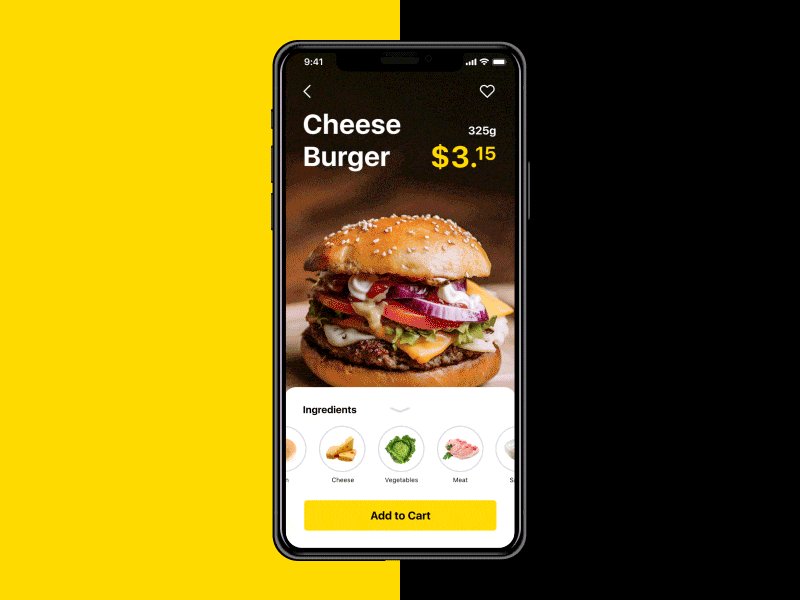
יש מיליון ואחת דרכים להכין את ההמבורגר האישי שלך. וכשאתה מזמין המבורגר בסמארטפון, בחירת כל מרכיב בנפרד על גבי מסך קטן מהווה תרגיל במיומנות. קונספט עיצוב משתמש זה עבור אפליקציית Tasty Burger מפשט את חוויית ההזמנה על ידי איגוד רכיבים לפי סוג. במקום להציג רשימה ארוכה של כל וריאציה אפשרית של גבינה, ירק, בשר או לחמניה, על המשתמש ללחוץ על קטגוריית המרכיב (כמו גבינה) ובתוכה מוצגים הסוגים השונים, כמו גאודה או חלומי.
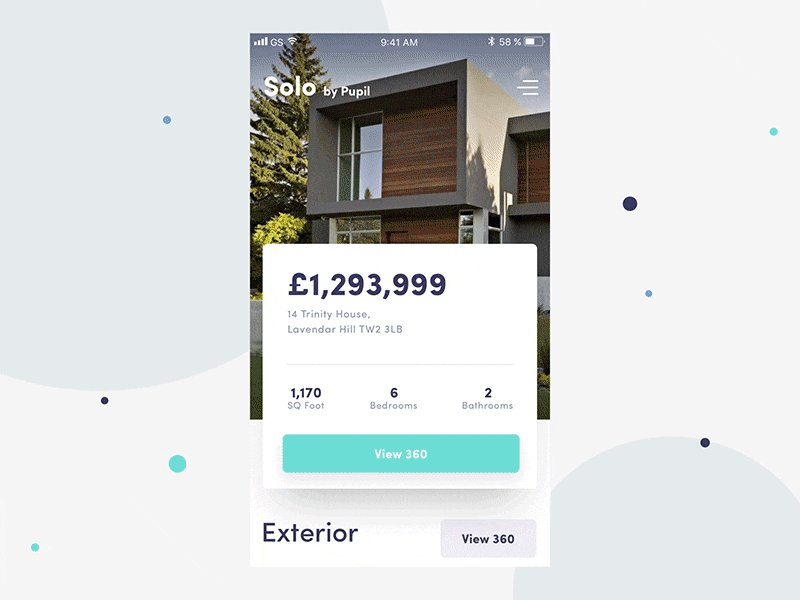
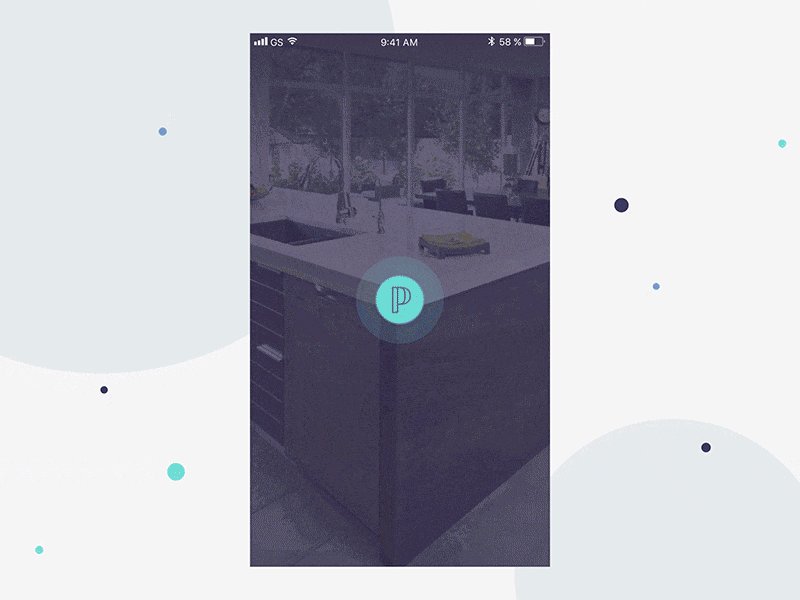
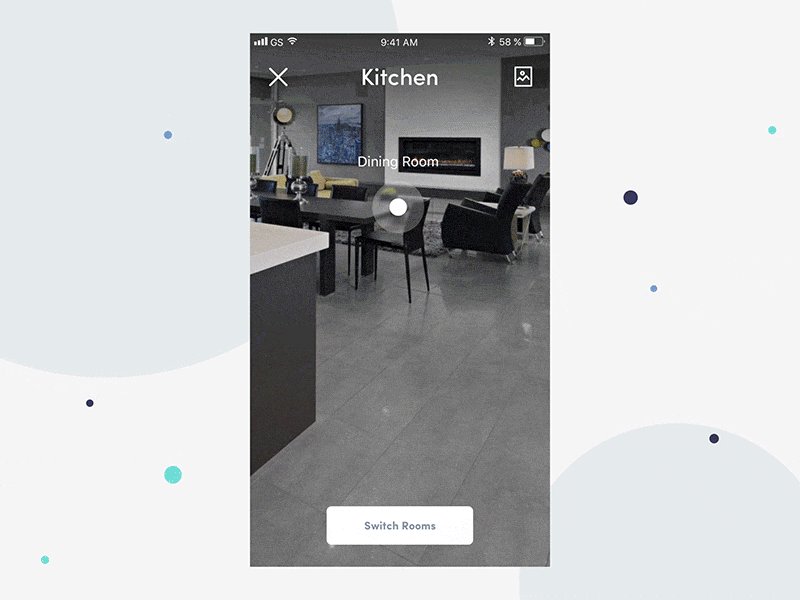
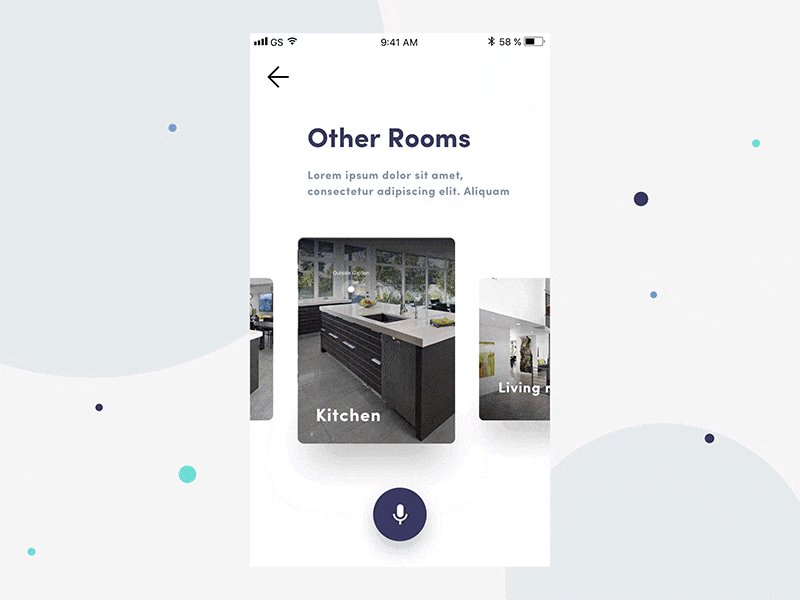
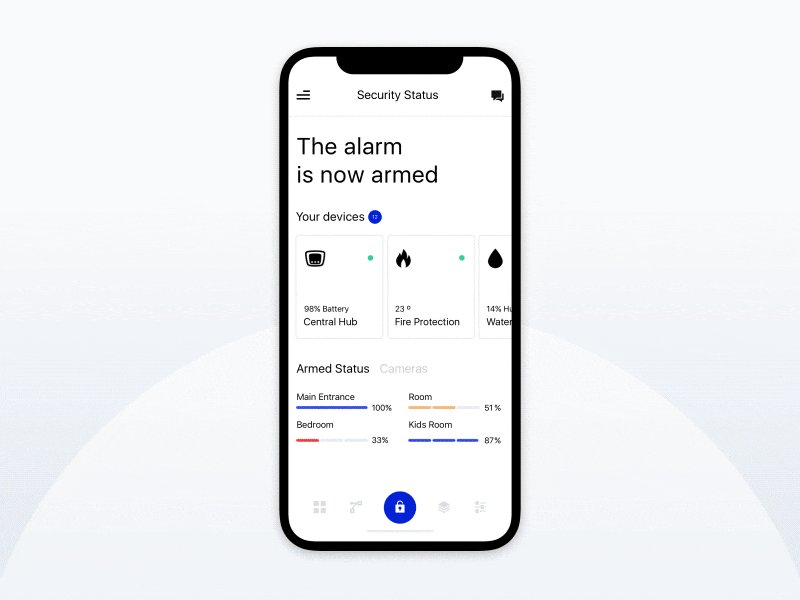
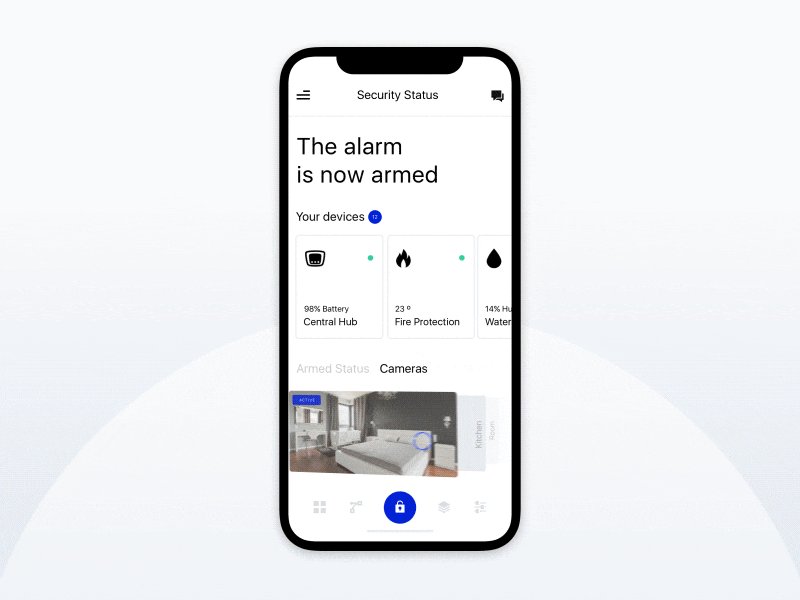
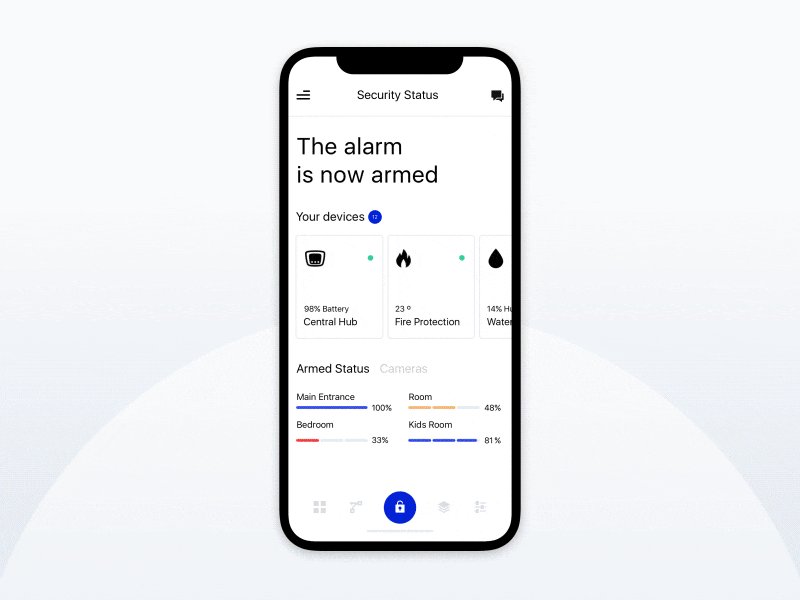
אם אתם במסע חיפוש של בית מתאים ולא יכולים לראות את הנכס באופן אישי, האפשרות הבאה הטובה ביותר היא סיור וירטואלי. קונספט זה לאפליקציית נדל"ן, Spec, ממנף את ההתנהגות הטבעית של המשתמש בחלל חדש. ניתן להיכנס לכל חדר, כמו המטבח או הסלון, ולסקור את החדר עם עדשת הטלפון על מנת לקבל תצוגה של 360 מעלות. קל לעבור בין חדרים בלחיצת כפתור אחת בלבד.
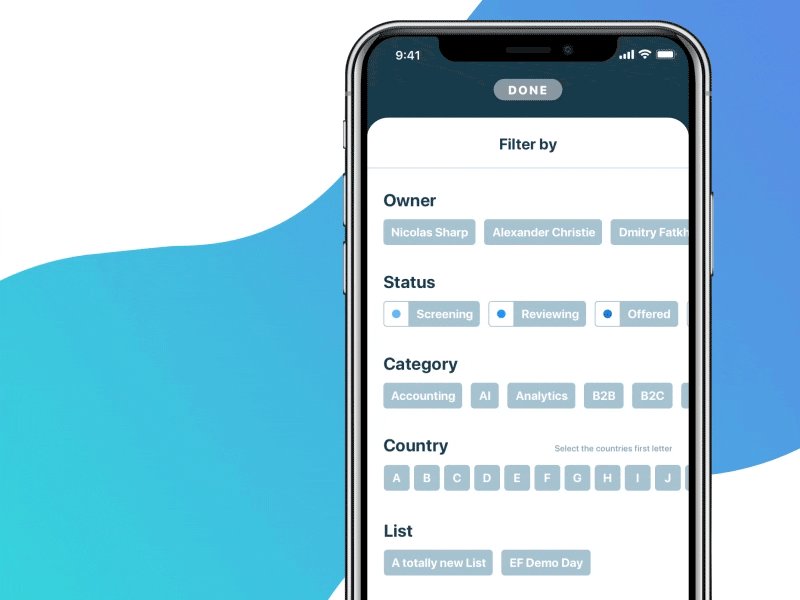
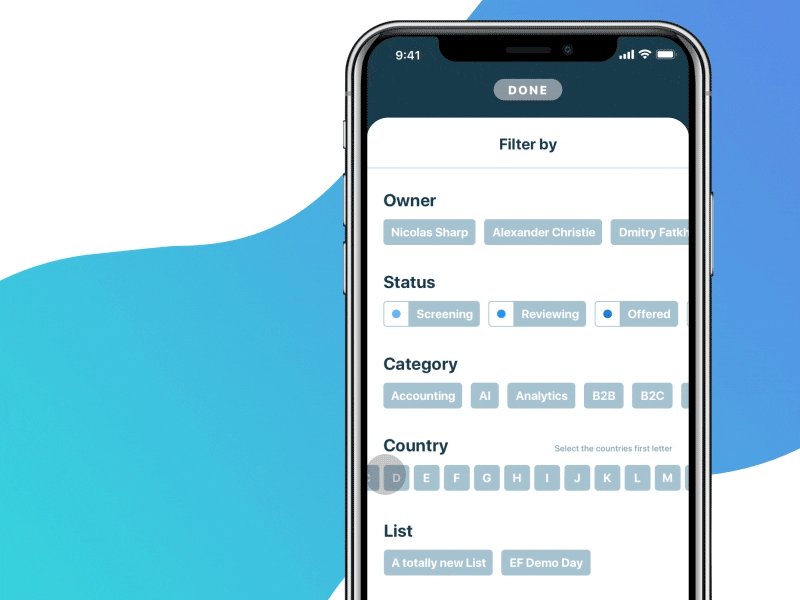
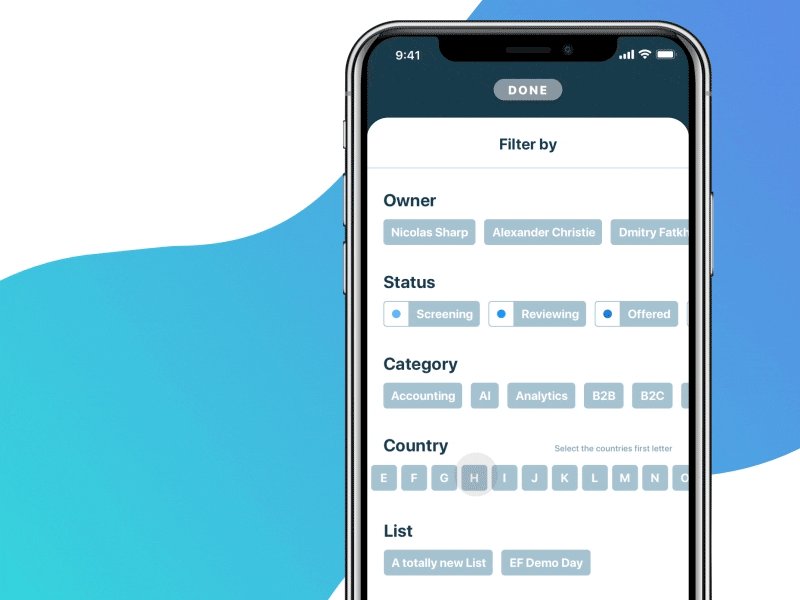
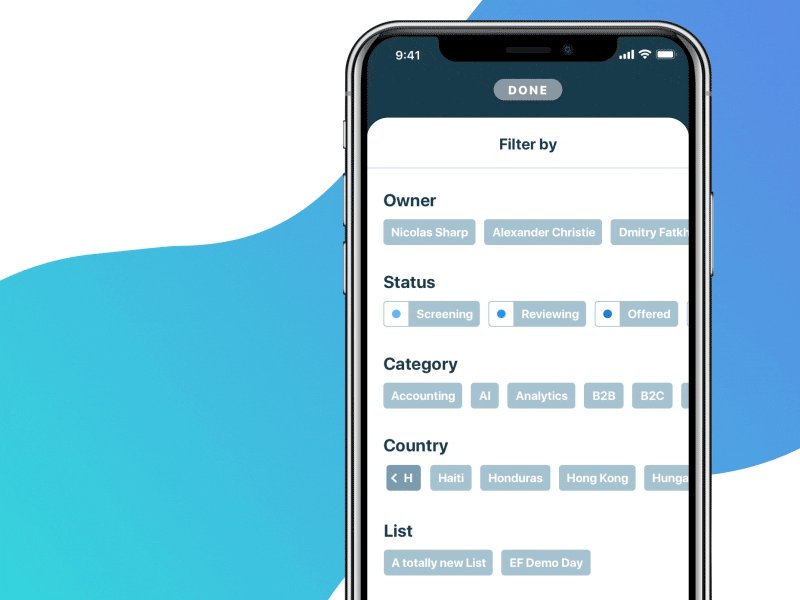
פילטרים מציעים דרך עוצמתית וקלה להציף חלקי מידע שונים.
עם זאת, הבעיה עם פילטרים רבים היא שהם פותחים חלון או דף חדש באפליקציה, ומסתירים את מטרת הפילטר. אינטראקצית המיקרו שלעיל שומרת את הכל באותה תצוגת מסך, גם במצב פילטר. כך ניתן לראות את הנתונים משתנים באופן מיידי על ידי בחירת קריטריוני פילטור שונים.
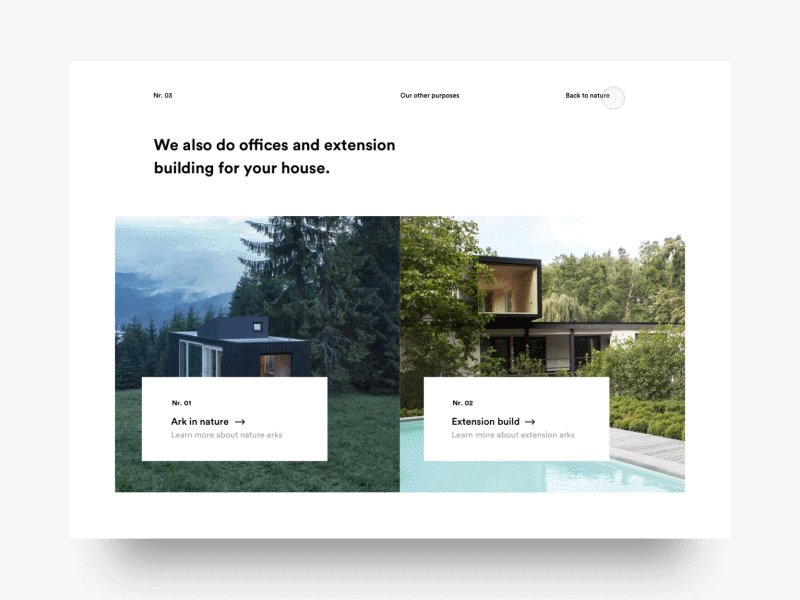
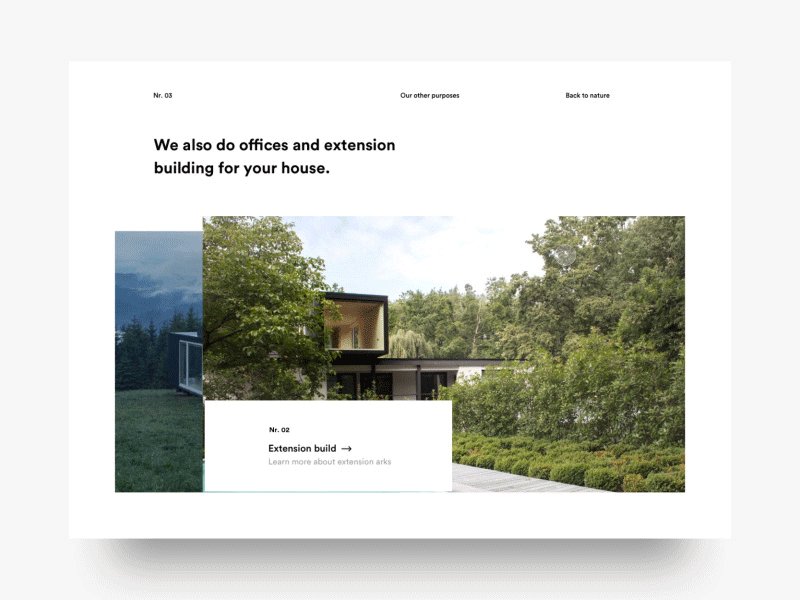
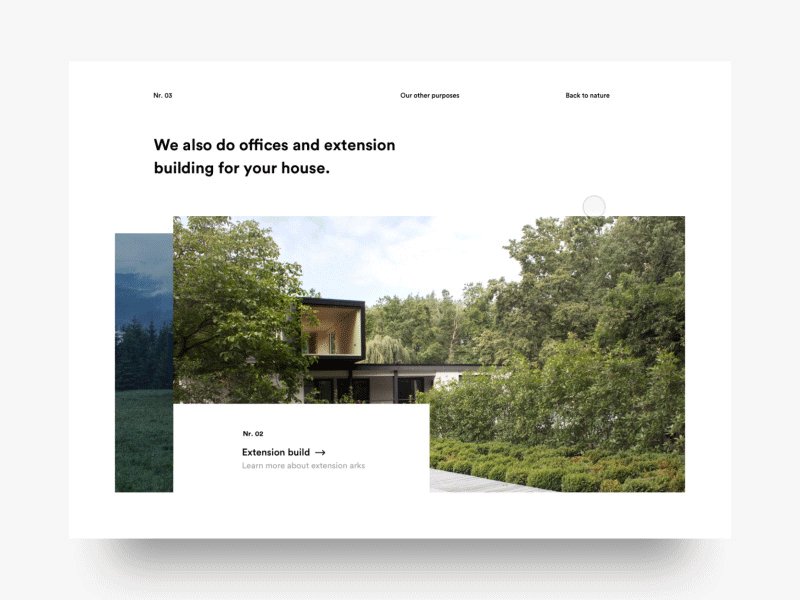
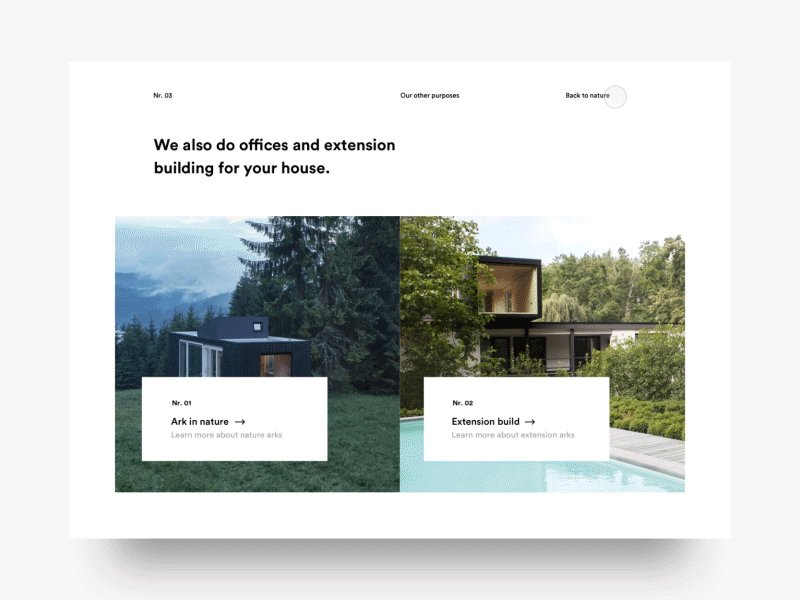
העיצוב האינטראקטיבי הפשוט משפרת את חוויית המשתמש באתר ומסייעת לחברה להחזיק מבקרים באתר לאורך זמן רב יותר. מטרתו העיקרית של האתר היא להציג כיצד ניתן להשתמש במוצרי החברה בטבע, כמשרד או כשלוחת עבודה. במקום ליצור חוויות נפרדות לכל מוצר העיצוב מחקה זרימה טבעית ומאפשר למשתמש להשוות מוצרים ושימושים שונים על ידי מעברים חלקים.
אינטראקציות לא צריכות להיות נועזות ומורגשות כדי להשפיע. מושג אפליקציה זה מפשט פעולה שכולנו שונאים – בחירת ארץ מגורים מרשימה ארוכה. במקום שמשתמש יאלץ לגלול ברשימת מדינות ארוכה, עיצוב המיקרו-אינטראקציה שלעיל דורשת רק את האות הראשונה של המדינה ואז מנתבת לרשימת מדינות קטנה וממוקדת יותר.
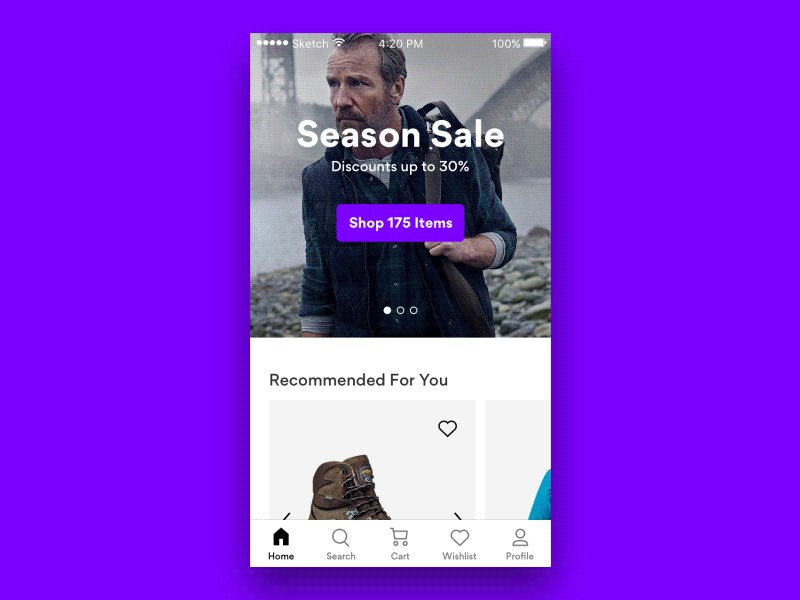
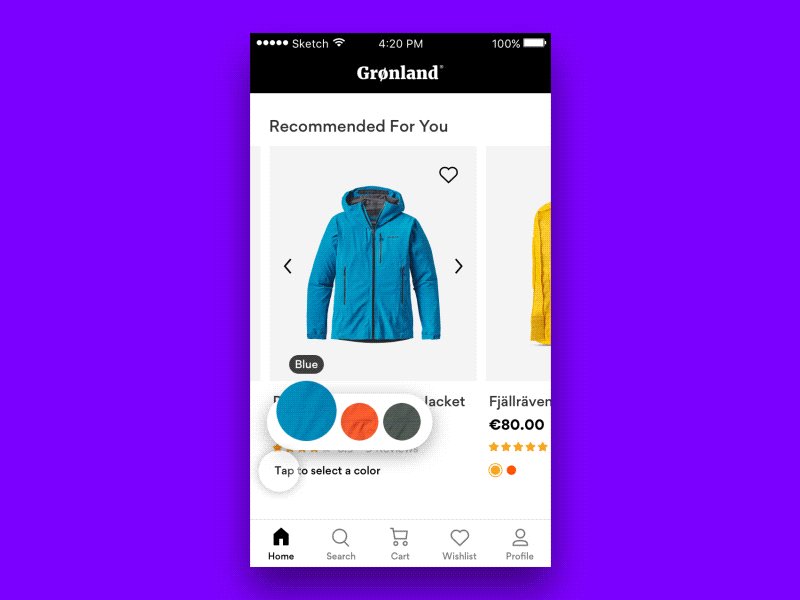
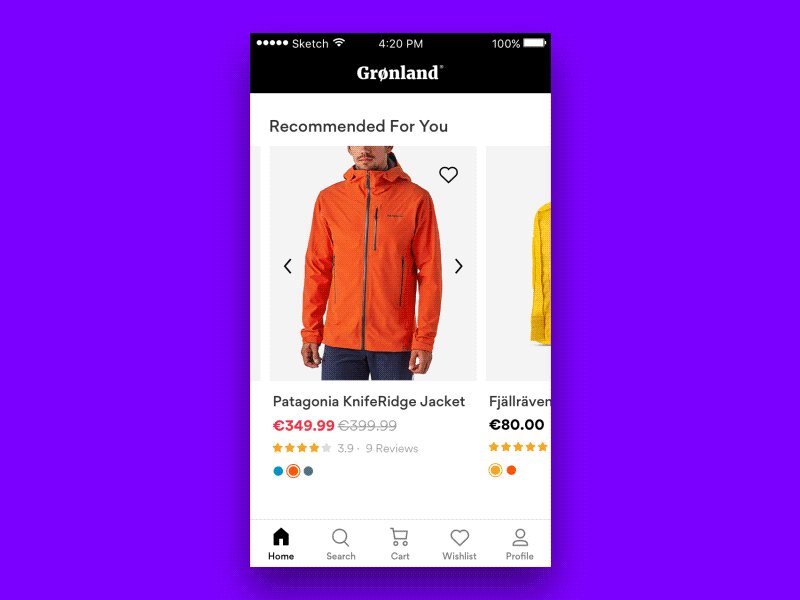
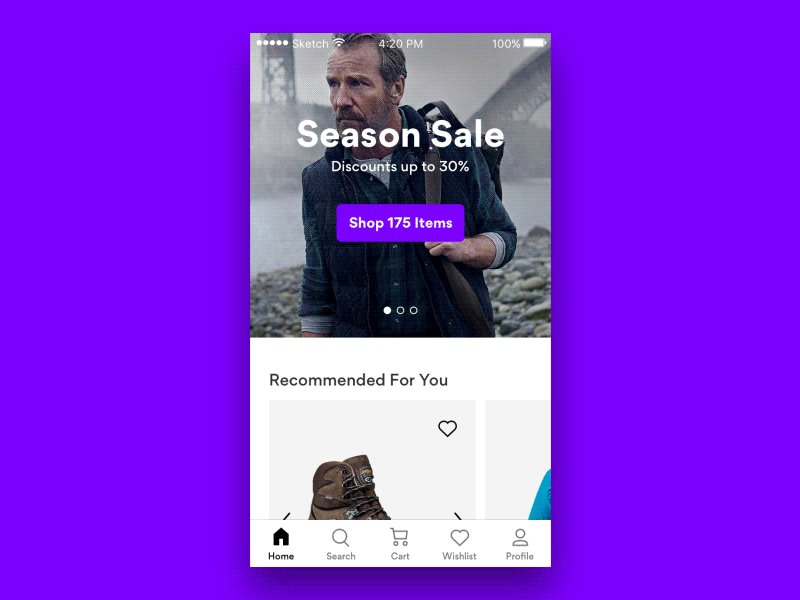
יותר ויותר אתרי מסחר מאפשרים "תצוגה מהירה" של פריטים ובכך מונעים את הצורך בלחיצה על כל פריט בנפרד ואז לחיצה נוספת לחזרה לתוצאות החיפוש לפריטים נוספים. קונספט זה לוקח זאת צעד אחד קדימה ומאפשרת את הצגת הפריטים אך ורק בצבעים שבמלאי, מבלי הצורך לצאת מדף הקטגוריה.
כתבה מקורית מאת: אמילי אספוסיט
המאמר הופיע במקור בבלוג של אינוויז'ן
תורגם על ידי אביבה שור, במיוחד למגזין הפורמה במסגרת שיתוף הפעולה